Next.js App Router 중복 import, 순서 문제
- 작성일
- 구분자
- ·
- 읽는 시간
- 3 min read
문제 상황
Next.js 14.x 버전 app router에서 css가 중복되어 빌드 되거나, 순서가 잘못되어 스타일이 깨지는 문제가 발생했다.
관련 이슈 모두 open된 상태인데, 코멘트보니 15 버전 작업으로 바쁜 듯 🙄
내 경험으로는 module.css, vanilla-extract, pigment-css에서 라이브러리나 프레임워크 환경에 상관 없이 나타났다.

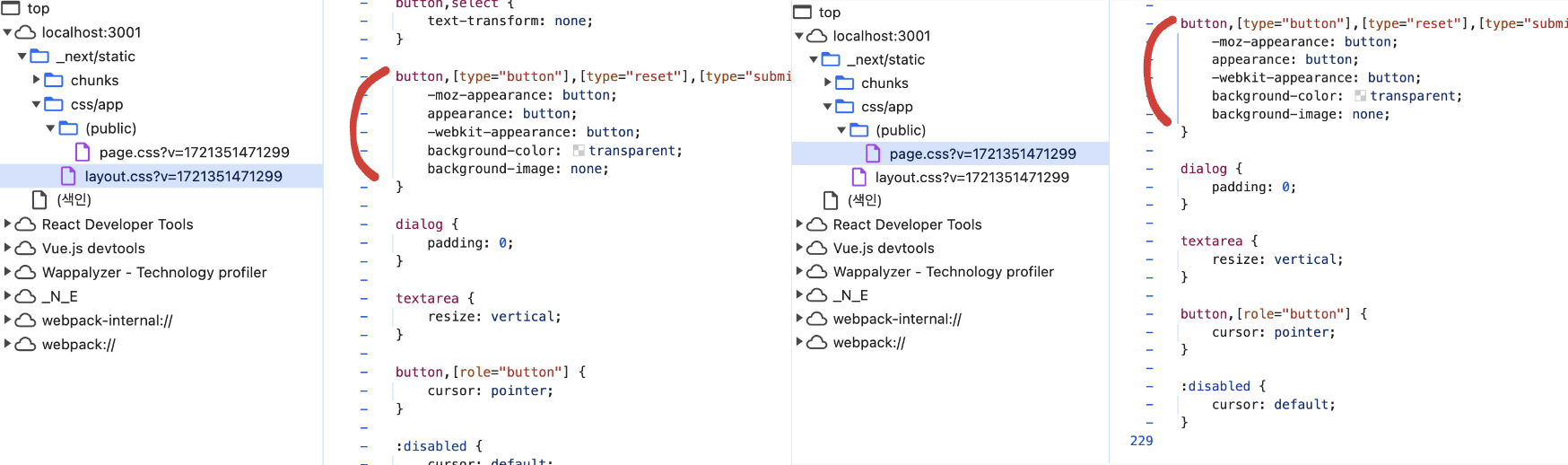
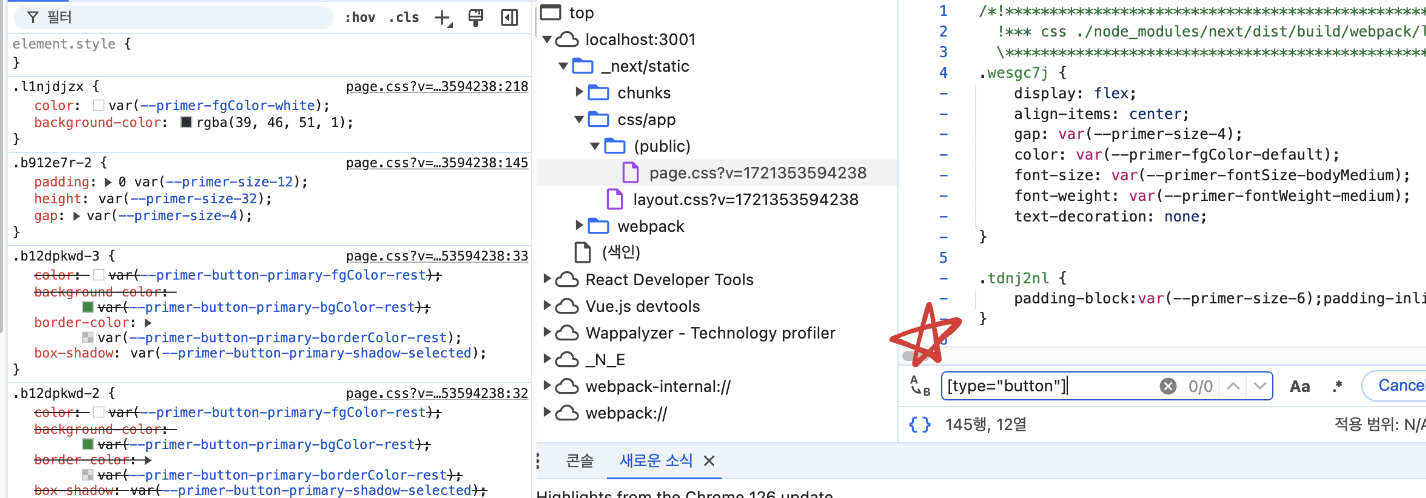
reset style이 두 번 빌드되어 나타나더니,

결과적으로 컴포넌트에 reset style이 덮어씌워져 스타일이 깨져버린다.
해결 방법
webpack 수정 없이 심플하게 해결해보자
1. @layer
CSS @layer를 사용해서 중복이 나더라도 적용 순서를 정할 수 있다.
이 방법의 한계는
- 여전히 스타일이 중복되어 빌드된다.
- 라이브러리, 프레임워크가
@layer를 지원하지 않을 떄다. pigment-css도 아직@layer는 요청 단계였다.
2. global, reset 스타일을 Root Layout으로 옮기기
전역 레벨의 스타일을 root layout.tsx로 옮기는 방법이다.
내 경우 theme-provider에서 전역 스타일을 적용하고, app/layout에서 이를 import하는 구조였다.
이를 다음과 같이 전역 레벨 스타일을 layout에서 직접 import로 변경했다:
이렇게 구조를 변경함으로써 전역 스타일이 한 번만 적용되고, 순서 문제도 해결할 수 있다.

오늘도 무사히 스타일을 입힐 수 있게되었다.